Di tutorial Photoshop kali ini, kita akan membahas bagaimana membuat teks abstract bergaya futuristik. Jenis teks seperti ini mungkin sering kamu jumpai di media-media yang mengangkat kesan futuristik didalamnya, seperti poster film misalnya. Untuk langkah pembuatannya, sangat mudah! Tidak ada tehnik spesial yang akan digunakan, hanya trik-trik standar yang bahkan pemula sekalipun bisa mencobanya. Langsung saja kita masuk kepada step by step cara pembuatannya. Selamat mencoba, semoga bermanfaat!
Langkah 1
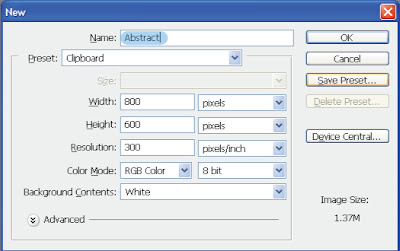
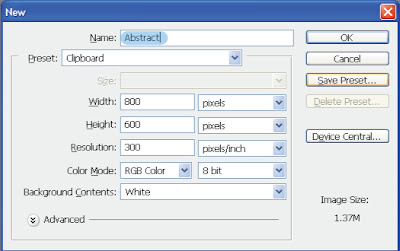
Buat dokumen baru, atur lebar menjadi 800px dan Tinggi 600px.

Langkah 2
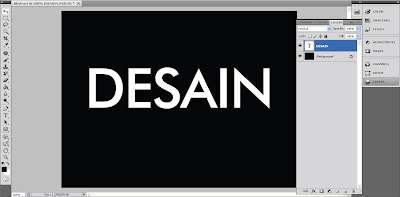
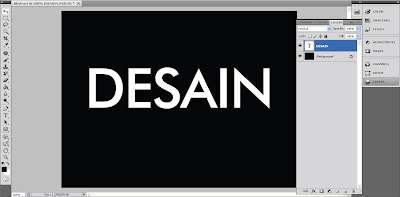
Isi kanvas dengan warna hitam, kemudian buat teks "DESAIN" dengan warna putih, saya
menggunakan font Futura, sesuaikan saja ukurannya seperti gambar dibawah.

Langkah 3
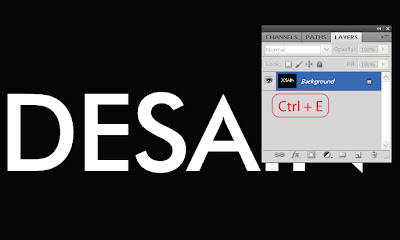
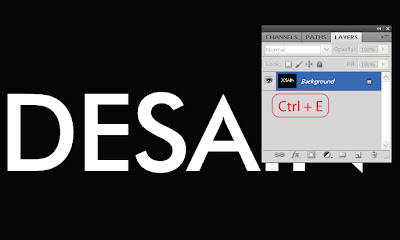
Tekan Ctrl+E di Keyboard, sehingga layernya dimerge menjadi satu.

Langkah 4
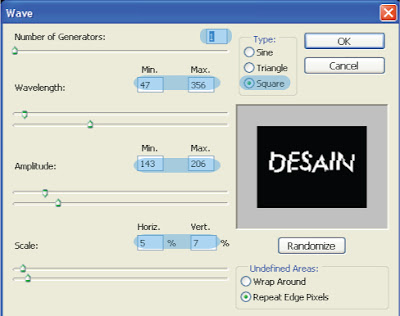
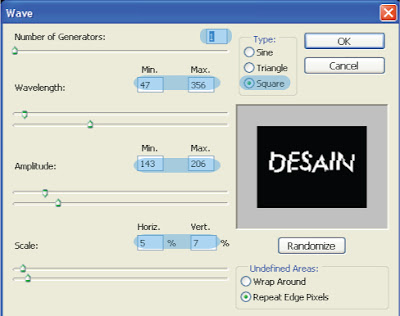
Pilih Filter>Distort>Wave. Atur poin-poinnya seperti illustrasi dibawah, Jika sudah, tekan OK.

Langkah 5
Selanjutnya pilih kembali Filter>Pixelate>Fragment, sehingga hasilnya akan terlihat seperti gambar dibawah

Langkah 6
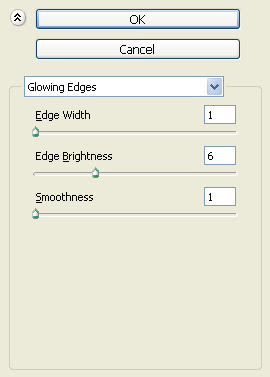
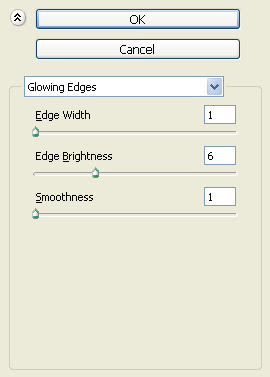
Pilih lagi Filter>Style>Glowing Edges. Atur poinnya seperti gambar dibawah, klik OK.

Langkah 7
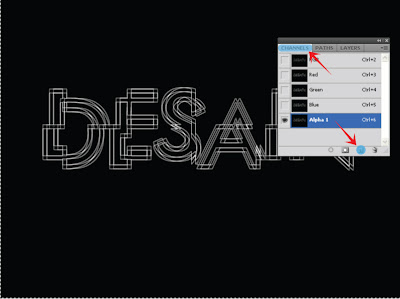
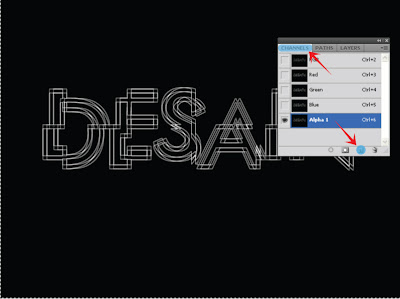
Langkah selanjutnya tekan Ctrl+A lalu Ctrl+C di keyboard untuk mengcopy, lalu Paste (Ctrl+V) di bagian Channel, setelah mengklik New Channel yg berada di sudut kanan bawah (lihat gambar dibawah), Channel baru secara otomatis dinamakan "Alpha 1".

Langkah 8
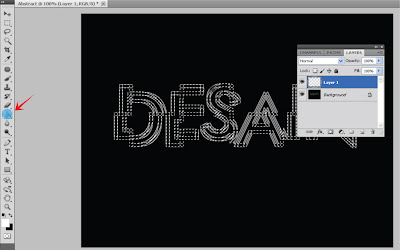
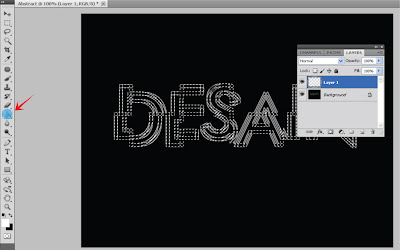
Kembali ke Layer Palette, klik icon New Layer kemudian pilih Select>Load Selection. Lalu buka channel palette Pilih "Alpha 1", sehingga muncul bagian yang terseleksi (lihat gambar dibawah), isi bagian yang terseleksi tersebut dengan warna putih menggunakan Paint Bucket Tool.

Langkah 9
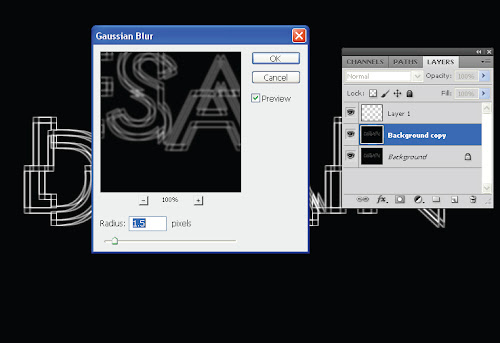
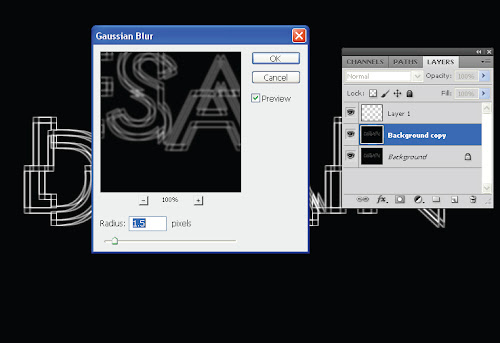
Berikutnya Ctrl+J (untuk menduplikasi layer) di bagian layer Background sehingga muncul layer background copy, lalu pilih Filter>Blur>Gaussian Blur. Atur radiusnya menjadi 1.5 pixel, klik OK.

Langkah 10
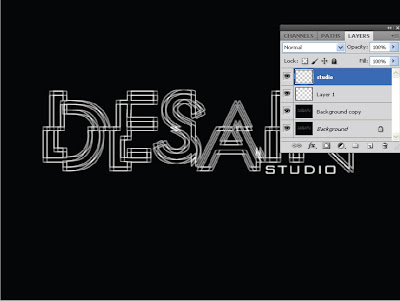
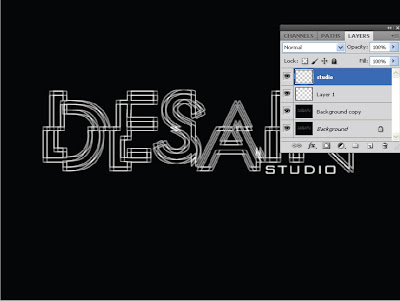
Selanjutnya ketik teks STUDIO di keyboard, kemudian pilih Filter>Blur>Gaussian Blur. Atur
radiusnya menjadi 0.5 pixel, klik OK

Langkah 11
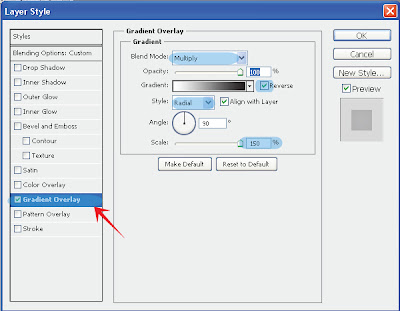
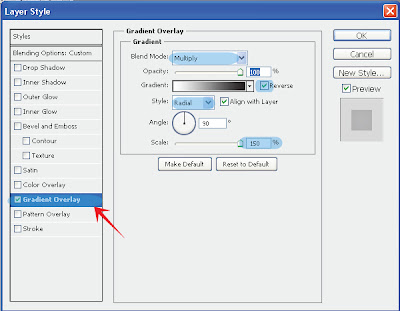
Buat layer baru, lalu pilih Filter>Render>Cluods, pastikan Foreground Putih dan Background nya hitam, Lalu double klik di bagian layer Clouds sehingga muncul jendela Layer Style, conteng pada bagian Gradient Overlay, atur seperti illustrasi dibawah.

Langkah 12
Ubah Blending Mode nya menjadi Screen dan turunkan Opacitynya menjadi 35 % Lihat hasilnya seperti gambar dibawah

Langkah 13
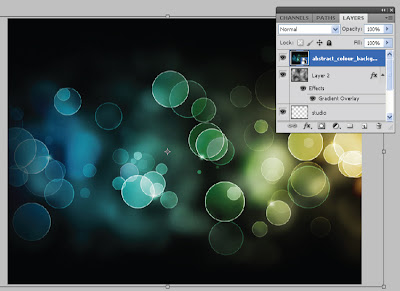
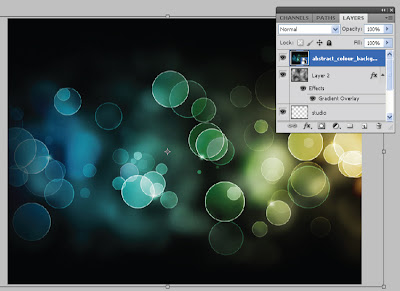
Masukkan gambar lingkar-lingkar cahaya (Bokeh) yang bisa kamu temukan disini. Sesuaikan ukurannya, klik Enter di keyboard

Langkah 14
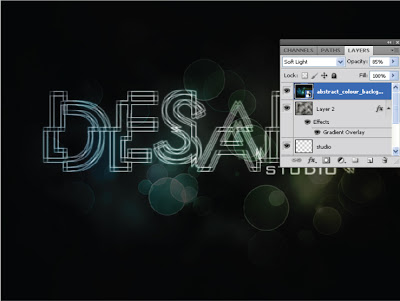
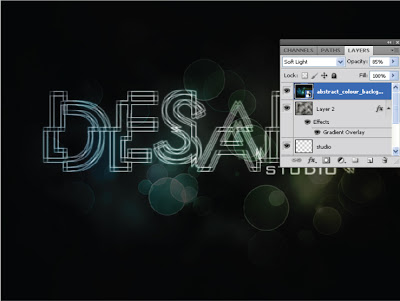
Ubah Blending Mode layer bokeh menjadi Soft Light dan turunkan Opacitynya menjadi 85 %.

Langkah 15
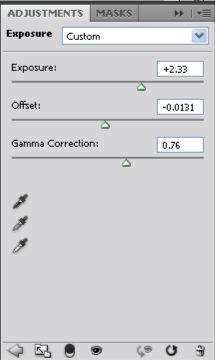
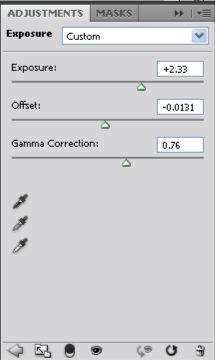
Lalu pilih Image>Adjusments>Exposure. Atur pointnya seperti gambar dibawah

Hasil Akhir

Langkah 1
Buat dokumen baru, atur lebar menjadi 800px dan Tinggi 600px.

Langkah 2
Isi kanvas dengan warna hitam, kemudian buat teks "DESAIN" dengan warna putih, saya
menggunakan font Futura, sesuaikan saja ukurannya seperti gambar dibawah.

Langkah 3
Tekan Ctrl+E di Keyboard, sehingga layernya dimerge menjadi satu.

Langkah 4
Pilih Filter>Distort>Wave. Atur poin-poinnya seperti illustrasi dibawah, Jika sudah, tekan OK.

Langkah 5
Selanjutnya pilih kembali Filter>Pixelate>Fragment, sehingga hasilnya akan terlihat seperti gambar dibawah

Langkah 6
Pilih lagi Filter>Style>Glowing Edges. Atur poinnya seperti gambar dibawah, klik OK.

Langkah 7
Langkah selanjutnya tekan Ctrl+A lalu Ctrl+C di keyboard untuk mengcopy, lalu Paste (Ctrl+V) di bagian Channel, setelah mengklik New Channel yg berada di sudut kanan bawah (lihat gambar dibawah), Channel baru secara otomatis dinamakan "Alpha 1".

Langkah 8
Kembali ke Layer Palette, klik icon New Layer kemudian pilih Select>Load Selection. Lalu buka channel palette Pilih "Alpha 1", sehingga muncul bagian yang terseleksi (lihat gambar dibawah), isi bagian yang terseleksi tersebut dengan warna putih menggunakan Paint Bucket Tool.

Langkah 9
Berikutnya Ctrl+J (untuk menduplikasi layer) di bagian layer Background sehingga muncul layer background copy, lalu pilih Filter>Blur>Gaussian Blur. Atur radiusnya menjadi 1.5 pixel, klik OK.

Langkah 10
Selanjutnya ketik teks STUDIO di keyboard, kemudian pilih Filter>Blur>Gaussian Blur. Atur
radiusnya menjadi 0.5 pixel, klik OK

Langkah 11
Buat layer baru, lalu pilih Filter>Render>Cluods, pastikan Foreground Putih dan Background nya hitam, Lalu double klik di bagian layer Clouds sehingga muncul jendela Layer Style, conteng pada bagian Gradient Overlay, atur seperti illustrasi dibawah.

Langkah 12
Ubah Blending Mode nya menjadi Screen dan turunkan Opacitynya menjadi 35 % Lihat hasilnya seperti gambar dibawah

Langkah 13
Masukkan gambar lingkar-lingkar cahaya (Bokeh) yang bisa kamu temukan disini. Sesuaikan ukurannya, klik Enter di keyboard

Langkah 14
Ubah Blending Mode layer bokeh menjadi Soft Light dan turunkan Opacitynya menjadi 85 %.

Langkah 15
Lalu pilih Image>Adjusments>Exposure. Atur pointnya seperti gambar dibawah

Hasil Akhir








0 komentar:
Posting Komentar