In this new Tutorial, you’ll learn how to design a Cosmic Typography Artwork using some nice textures and layer styles also creating a custom font in Illustrator. Sometimes, all it takes to create a stunning piece of art is a stock photo, a bit of creativity, a great idea, and some time. Please note, this is not a beginners’ tutorial, but a little more advanced. It assumes that you already know to work your way around Photoshop.
The image below is what we’re going to achieve at the end of this tutorial. It is up to your imagination to incorporate it in your own fantasy world and create a story around it. Let’s get started!
The image below is what we’re going to achieve at the end of this tutorial. It is up to your imagination to incorporate it in your own fantasy world and create a story around it. Let’s get started!
TUTORIAL DETAILS
- Program: Photoshop, Illustrator
- Difficulty: Advanced
- Estimated Completion Time: 2h +
FINAL IMAGE PREVIEW
Resource Needed for this Tutorial:
- Light Scratches Textures by =kuschelirmel-stock
- Starfield Textures on deviantART
- Discarded Spacestuff17 by *Fune-Stock
- Light Scratches Textures by =kuschelirmel-stock
- Starfield Textures on deviantART
- Discarded Spacestuff17 by *Fune-Stock
Step 1 – COSMIC Custom Typo in Illustrator
Let’s start this wallpaper by creating the custom typo in Illustrator, I like using basic shapes such as circles, so I kept it simple and used circle shape for most of the letters. Start by opening Illustrator, create a new document and create a circle using the Ellipse Tool (L). Next create an other circle of about half the size of the original circle, place this new circle on the original circle, then select both circles we created and with the Pathfinder, Window – Pathfinder select the Subtract option. Duplicate this circle 5 times we’ll need the duplicated circles for the other letters.
Let’s start this wallpaper by creating the custom typo in Illustrator, I like using basic shapes such as circles, so I kept it simple and used circle shape for most of the letters. Start by opening Illustrator, create a new document and create a circle using the Ellipse Tool (L). Next create an other circle of about half the size of the original circle, place this new circle on the original circle, then select both circles we created and with the Pathfinder, Window – Pathfinder select the Subtract option. Duplicate this circle 5 times we’ll need the duplicated circles for the other letters.


Select the Rectangle Tool (M), and create a square shape, place this square shape on the bottom right of the circle we worked on previously. Next select the circle and the square shape and click on theSubtract option in the Pathfinder window.

Select one of the duplicated circle layers and place it on the right to make the “O”.


Create two other horizontal smaller stripes using the Rectangle Tool, we’ll use those stripes to cut out some parts of the circles to create the “S”, place them like below and then select the two stripes and the circle together and use the Subtract option in the Pathfinder panel.

Now let’s create the “M”, select one of the circle shape we duplicated at the beginning and place it on the right of the “S”, create a square shape, then rotate this shape 45°, Object – Transform – Rotateand enter 45°, next place this square shape on the centre bottom of the circle, select both and use theSubtract option in the Pathfinder. Next create a Vertical stripe with the Rectangle Tool in the centre of the “M”, use the Add option in the Pathfinder to merge both shapes, To finish create the “I” with theRectangle Tool, duplicate the first “C”, and place the one on the right of the “I”, here we are with a custom typo text, change the colour of the text to white, copy the custom typo, Edit – Copy and save your document.



Step 2 – THE new document and Background Texture
Open up Photoshop, create a new document, I used 1680x1050px with a transparent background, fill the background with black, Edit – Fill – Black and rename the layer Background.
Open up Photoshop, create a new document, I used 1680x1050px with a transparent background, fill the background with black, Edit – Fill – Black and rename the layer Background.


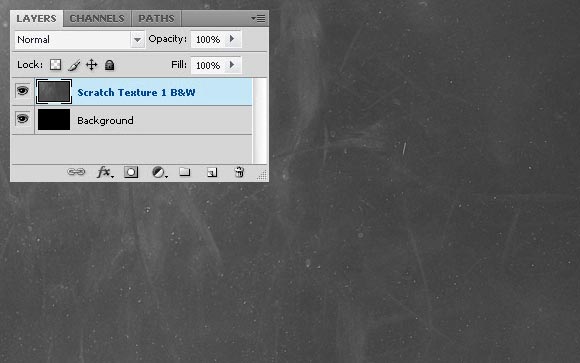
I used a texture for the background I found on deviantART in a texture pack called Light Scratches Textures by =kuschelirmel-stock, I used texture Number 3; you can find the link to download this pack in the Resources Needed section. Open the texture in Photoshop and drag it into the document. Use the Free Transform Tool (Ctrl+T) to rotate or resize it, then desaturate the texture, Ctrl+Shift+Uor Image – Adjustments – Desaturate. Rename the layer Scratch Texture 1 B & W.


Step 3 – COSMIC Text
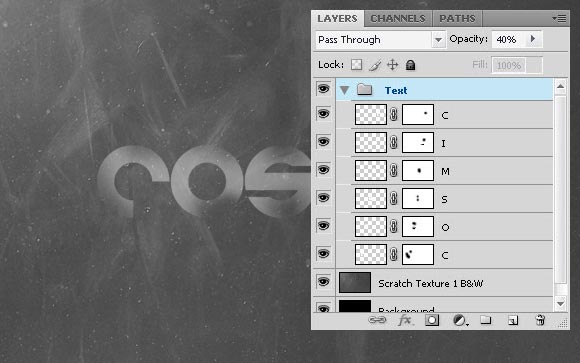
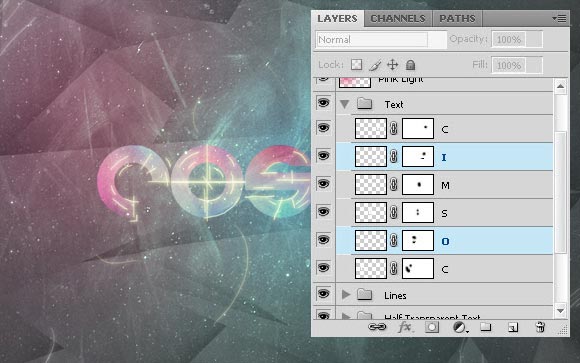
Paste the COSMIC text we created in Illustrator into the wallpaper document. In order to modify each letters easily later, I created a layer for each letters, use the Rectangular Marquee Tool (M) and select a letter then right click on the selection and select Layer via Cut. You should have 6 layers; place those 6 layers in a new group named Text. Create a blank Layer Mask on the C letter layer, Select the Brush Tool (B) with a soft rounded brush, and make sure you have the layer mask selected, start painting on the layer mask in black to erase some parts of the letter. Repeat the same process for the other letters. Change the Opacity of the Text group to 40% when you’re done.
Paste the COSMIC text we created in Illustrator into the wallpaper document. In order to modify each letters easily later, I created a layer for each letters, use the Rectangular Marquee Tool (M) and select a letter then right click on the selection and select Layer via Cut. You should have 6 layers; place those 6 layers in a new group named Text. Create a blank Layer Mask on the C letter layer, Select the Brush Tool (B) with a soft rounded brush, and make sure you have the layer mask selected, start painting on the layer mask in black to erase some parts of the letter. Repeat the same process for the other letters. Change the Opacity of the Text group to 40% when you’re done.






Step 4 – Colour on Text
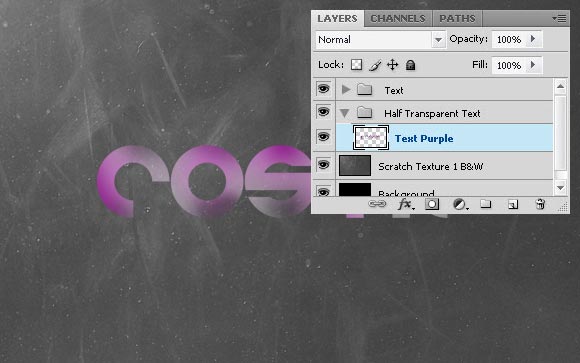
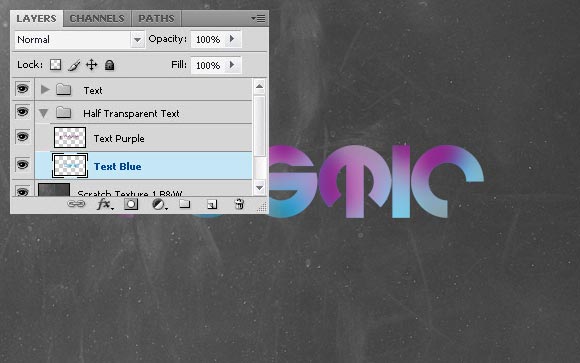
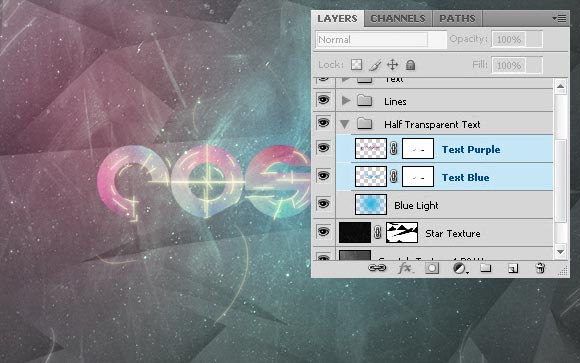
Let’s add some colour on this text, create a new layer, and make a selection of the text letters (Shift + Ctrl + left click on the preview thumbnails of the text letters layers) when you’ve got the selection, select the Brush Tool (B) with a purple tone colour and start painting in the selection. Repeat the same process on a new layer this time with a blue tone colour. Rename the layers Text Purple and Text Blue.
Let’s add some colour on this text, create a new layer, and make a selection of the text letters (Shift + Ctrl + left click on the preview thumbnails of the text letters layers) when you’ve got the selection, select the Brush Tool (B) with a purple tone colour and start painting in the selection. Repeat the same process on a new layer this time with a blue tone colour. Rename the layers Text Purple and Text Blue.







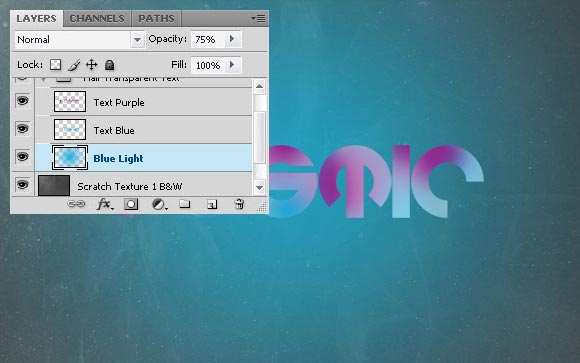
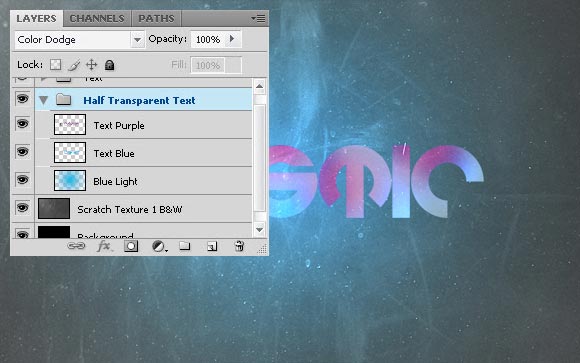
Create a new layer, Rename it Blue Light, pick a big sized soft rounded brush and paint a blue circle in the centre of the wallpaper, change the opacity of the layer to 75% to finish place the 3 layers we just created in a new group named Half Transparent Text and change the blending mode of this group toColor Dodge, this will give a nice light effect for the background.




Step 5 – Light Lines
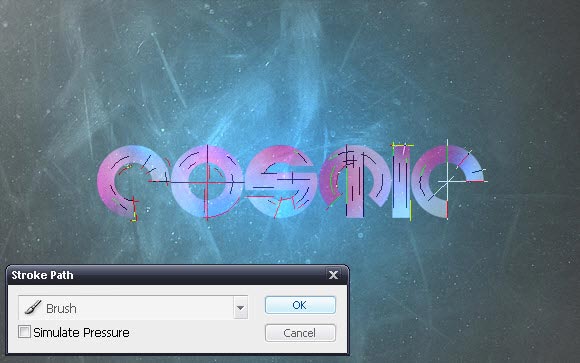
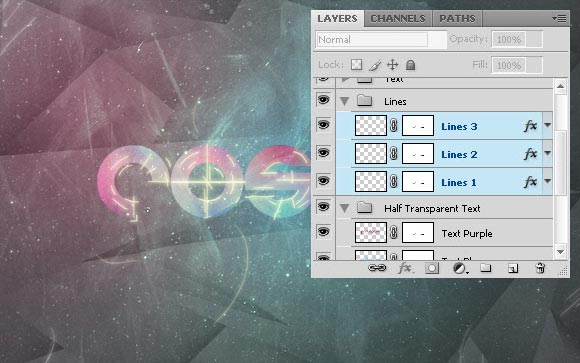
Let’s create some line light on the text and the rest of the wallpaper, Pick the Pen Tool (P) and start creating some Paths lines on the letters. When you like the result, create a new layer rename this layerLines 1, select the Brush Tool (B) with a small brush of around 2px and white for the colour then reselect the Pen Tool (P), right click on the paths lines and select Stroke Path.
Let’s create some line light on the text and the rest of the wallpaper, Pick the Pen Tool (P) and start creating some Paths lines on the letters. When you like the result, create a new layer rename this layerLines 1, select the Brush Tool (B) with a small brush of around 2px and white for the colour then reselect the Pen Tool (P), right click on the paths lines and select Stroke Path.



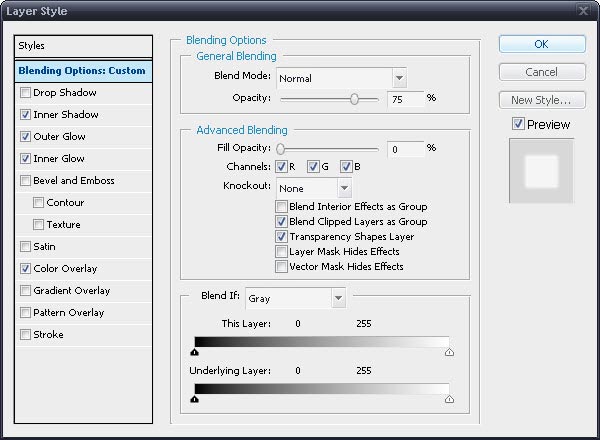
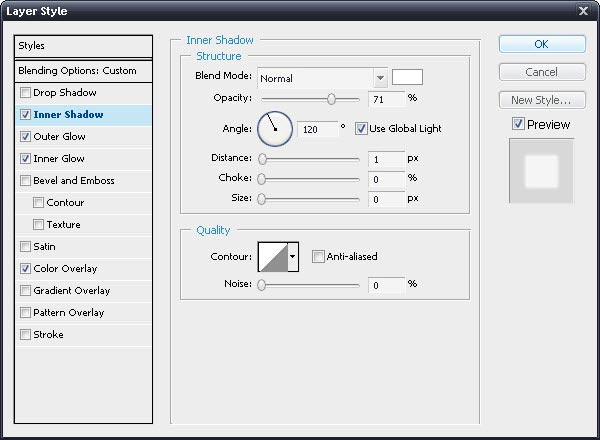
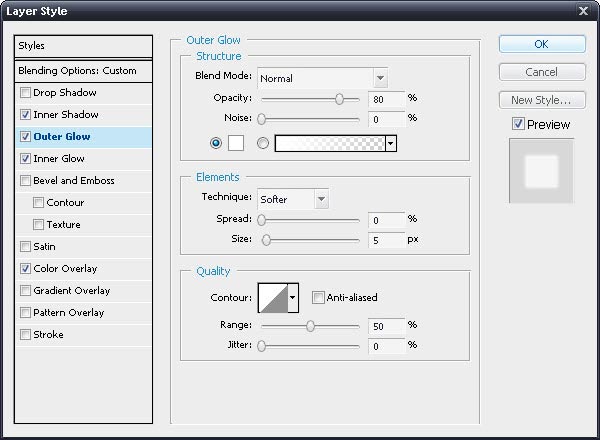
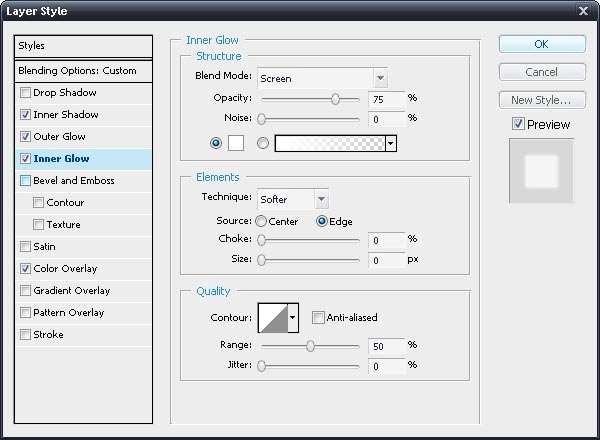
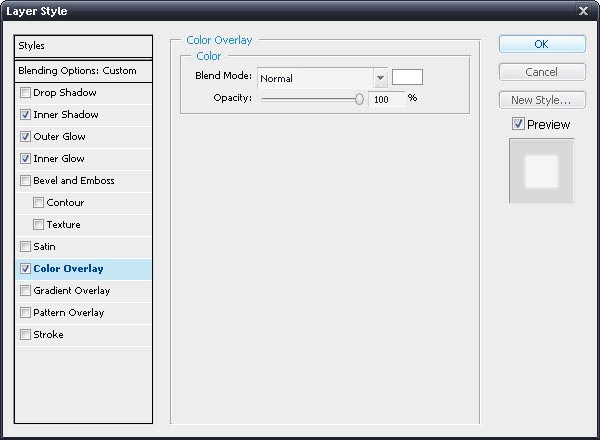
Next add some layer styles on the Lines 1 layer, double click on the Lines 1 layer and enter those values: Make sure you change the Opacity of the layer to 75% and the Fill to 0%.






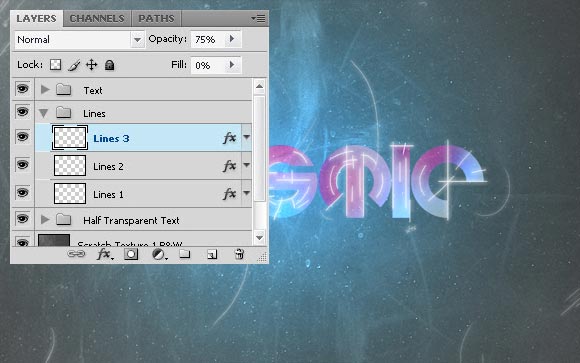
Next duplicate the Lines 1 layer, rename the new one Lines 2.

Create new layer, name it Lines 3 and create some light lines on the rest of the wallpaper using the same process. Place those 3 layers in a new group named Lines.


Step 6 – Colour Light
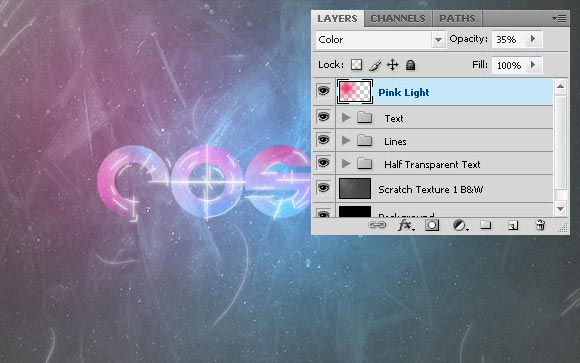
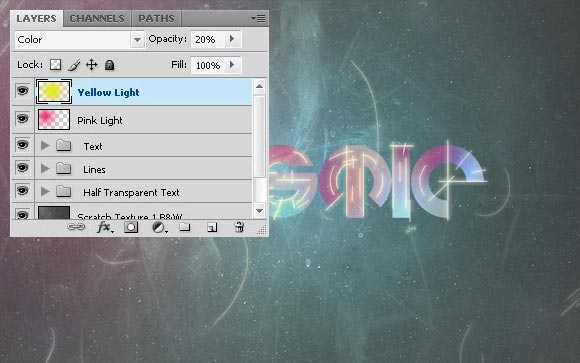
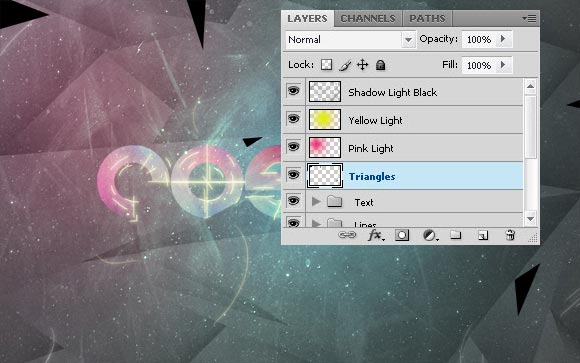
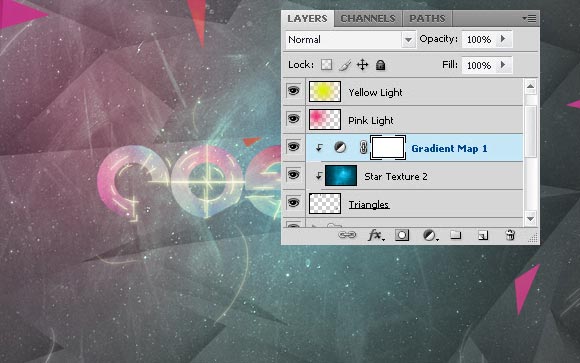
Create a new layer, select the Brush Tool with a big soft rounded brush and paint on top left corner of the wallpaper with a pink tone colour, change the blending mode to Color and the Opacity to 35%, repeat the same process on a new layer with yellow tone colour, this time in the centre of the wallpaper, the opacity to 20%. Rename those two layers Pink Light and Yellow Light.
Create a new layer, select the Brush Tool with a big soft rounded brush and paint on top left corner of the wallpaper with a pink tone colour, change the blending mode to Color and the Opacity to 35%, repeat the same process on a new layer with yellow tone colour, this time in the centre of the wallpaper, the opacity to 20%. Rename those two layers Pink Light and Yellow Light.




Step 7 – Transparent Triangles
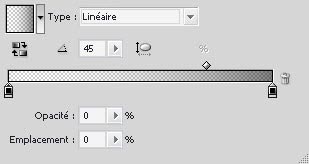
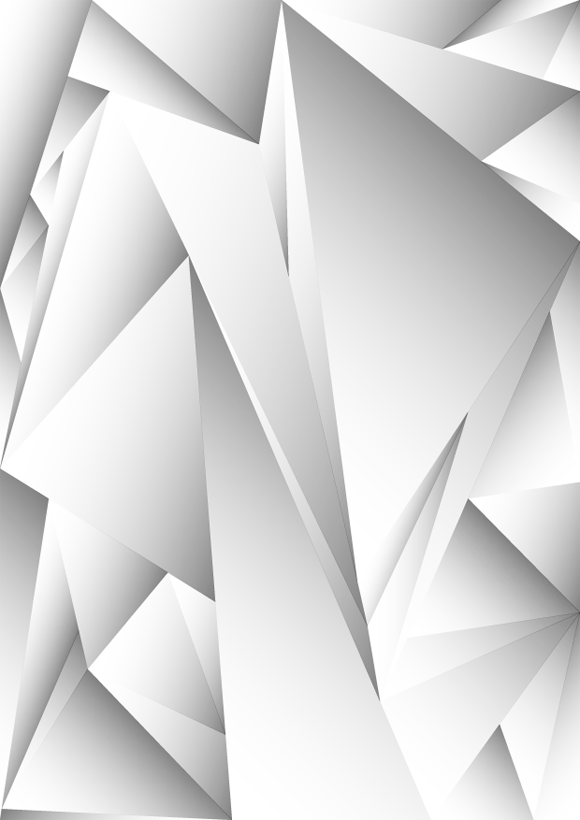
For this step I switched back to Illustrator, create a new document with the A4 format. We’ll create some transparent triangle shapes to put on the wallpaper. I first created the triangles in plain colour so you can see them better, when you like the result apply a Gradient on each triangles going from Transparent to Black, try to play with the angle of the gradient. When you’re done select all the triangles copy them, switch back to Photoshop and paste the triangles in the wallpaper. Use the Free Transform Tool to rotate and resize them.
For this step I switched back to Illustrator, create a new document with the A4 format. We’ll create some transparent triangle shapes to put on the wallpaper. I first created the triangles in plain colour so you can see them better, when you like the result apply a Gradient on each triangles going from Transparent to Black, try to play with the angle of the gradient. When you’re done select all the triangles copy them, switch back to Photoshop and paste the triangles in the wallpaper. Use the Free Transform Tool to rotate and resize them.




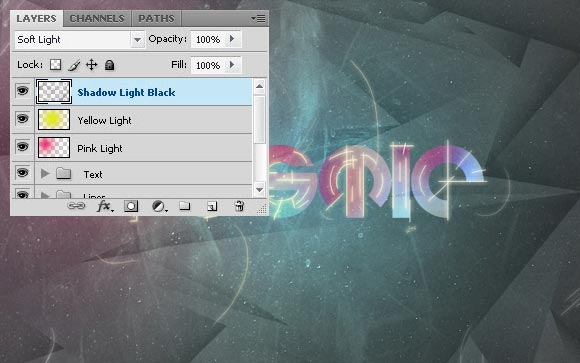
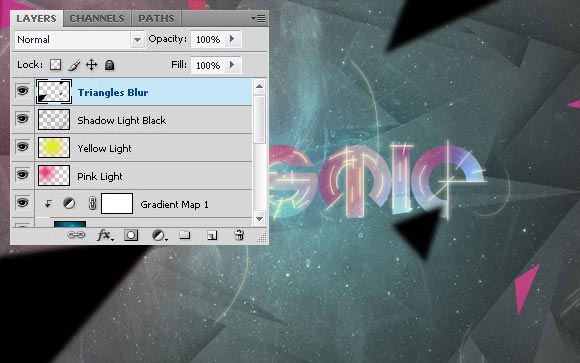
Rename the Triangles layer Shadow Light Black and change its Blending Mode to Soft Light.


Step 8 – Star Texture
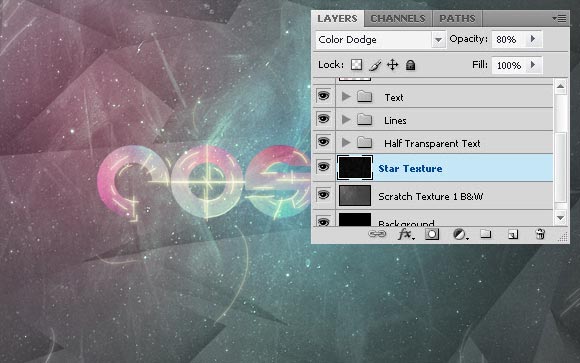
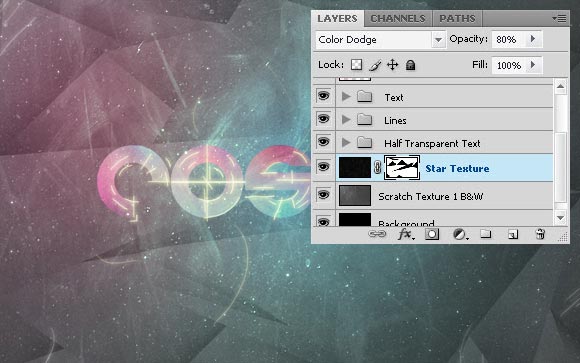
Let’s add some stars on the background; I used a Starfield texture I found on deviantART, you can find the link to download a Starfield texture in the Resources Needed section. When you’ve choose the Starfield you like, open it in photoshop, drag it into the wallpaper document. Use the Free Transform Tool (Ctrl+T) to resize or rotate it. Desaturate the image, Ctrl+Shift+U then place the layer between the Half Transparent Text group and the Scratch Texture 1 B & W layer. Rename the layer Star Texture; change its Blending Mode to Color Dodge and its Opacity to 80%.
Let’s add some stars on the background; I used a Starfield texture I found on deviantART, you can find the link to download a Starfield texture in the Resources Needed section. When you’ve choose the Starfield you like, open it in photoshop, drag it into the wallpaper document. Use the Free Transform Tool (Ctrl+T) to resize or rotate it. Desaturate the image, Ctrl+Shift+U then place the layer between the Half Transparent Text group and the Scratch Texture 1 B & W layer. Rename the layer Star Texture; change its Blending Mode to Color Dodge and its Opacity to 80%.



With the Polygonal Lasso Tool (L), make some triangles selections on the wallpaper, when you like the selection, make sure you’ve got the Star Texture layer selected, created a layer mask, Layer – Layer Mask – Hide Selection.


With the same process we’ll hide some parts of the text, pick the Polygonal Lasso Tool again, and make a selection of some parts of the text, I selected the bottom parts of the “O” and the “I”, create a layer mask with this selection or fill the selection in black if there’s already a layer mask on the layer, I filled this selection on the I and O layers in the Text group hen created a layer mask with the same selection on Lines layers and on the Text Purple and Text Blue layers in the Half Transparent Textgroup.









Step 9 – Triangles
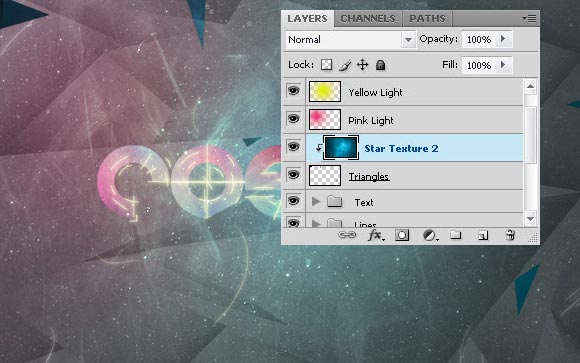
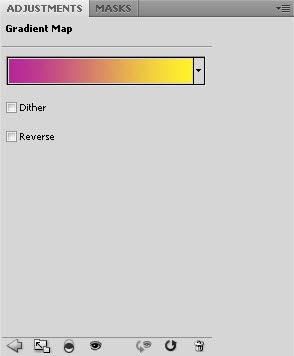
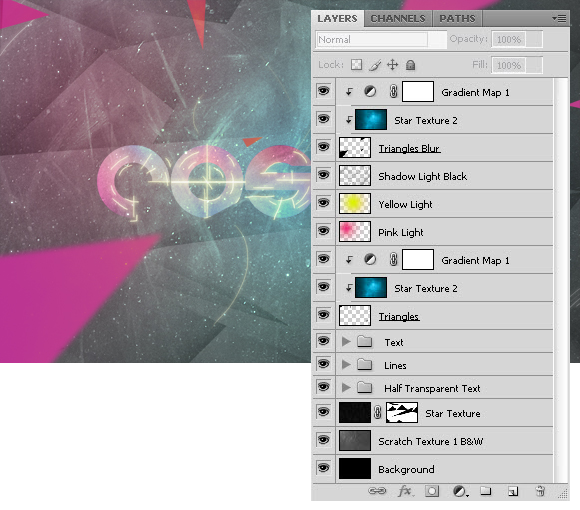
Next we’ll add some depth on the wallpaper using some triangle, create a few triangles using the Pen Tool, Next use a space texture called discarded_spacestuff17_by_Fune_Stock, you can find the link to download it in the Resources Needed section. Drag the texture in the poster document, resize it so it fits the whole wallpaper, rename the layer Star Texture 2, place it on top of the Triangles layer, right click on the layer and select Create Clipping Mask. To finish create a Gradient Map Adjustment, I used Purple and Yellow for the colours, create a Clipping Mask on this layer to.
Next we’ll add some depth on the wallpaper using some triangle, create a few triangles using the Pen Tool, Next use a space texture called discarded_spacestuff17_by_Fune_Stock, you can find the link to download it in the Resources Needed section. Drag the texture in the poster document, resize it so it fits the whole wallpaper, rename the layer Star Texture 2, place it on top of the Triangles layer, right click on the layer and select Create Clipping Mask. To finish create a Gradient Map Adjustment, I used Purple and Yellow for the colours, create a Clipping Mask on this layer to.






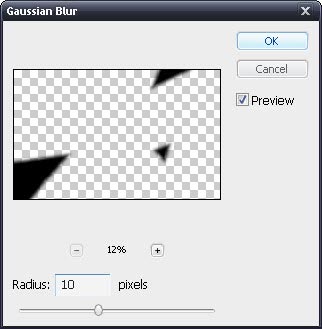
Repeat the same process on other triangles, this time create bigger ones. And add a Gaussian BlurFilter of a 10px radius.








FINAL RESULT

Save the work you created. Save it again as a JPG file, now we are going to gave the composition a unique color flavor.
Download the free Photoshop Actions Set from my DeviantART page.
Experiment with these to get different colour results: when you’ve found one you like, you’ve finished.
Experiment with these to get different colour results: when you’ve found one you like, you’ve finished.
This is the result that i like the most:
That’s it, you now have a nice cosmic typo wallpaper with light effect and shapes!
















1 komentar:
mantap bro..
Posting Komentar